初めてGoで作ったWEBアプリをRenderでデプロイしてみた
なんとなく手軽で手っ取り早そう、と思って使ったGo。
予想以上の手軽さでサクサク開発が進みました。
デプロイする環境として考えていたのは業務でも経験のあるAWSでした。
ある程度の開発が進んだところでAWSのEC2とRDSで環境を構築しようとインスタンス作成し、git cloneしてソースを用意し、いざ
go run main.go !
と同時にCPU使用率が99%に張り付き、フリーズしてしまいました...
フリーズするとログも出力されないし、SSHクライアントも固まってしまうのでインフラに弱い自分は詰んでしまいました…
絶望。こういう時は基本に戻るのが個人的にベスト。
フレームワークに使ったginのドキュメントを読むとデプロイについては、RenderとGoogle App Engineについて記載がありました。
Render、初耳。
自動デプロイしてくれるプラットフォーム、Render

いままでWebサーバーにデプロイするのは手間のかかる作業でしたが、Renderはgithubと連携してPushされたのを検知して自動でデプロイしてくれるそうな。
こちら
のドキュメントを参考にしましたが、あまり熟読しなくても直観的に操作できました。
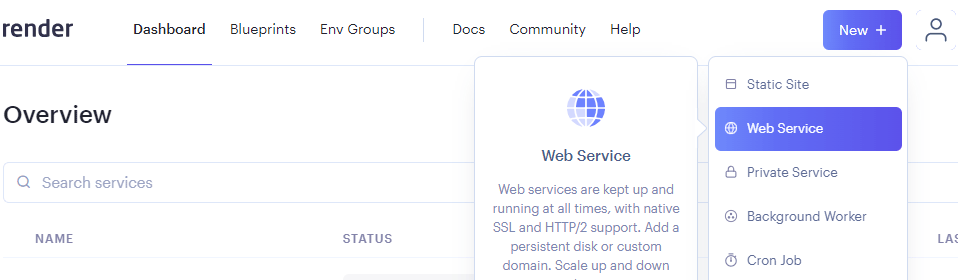
まず、ダッシュボードから画面右上にある New + のボタンを押します。

今回作ったのはWEBアプリなのでドロップダウンのメニューからWeb Serviceを選択します。

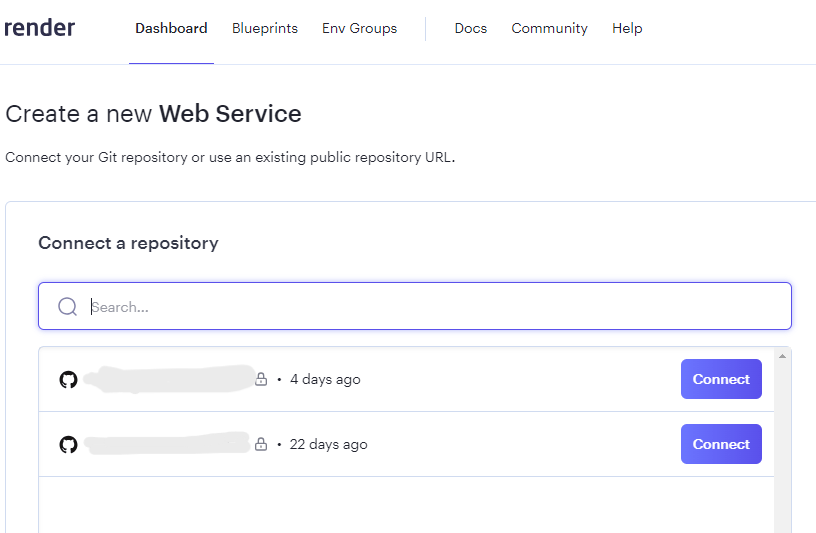
するとgithubのどのリポジトリのソースをデプロイ対象とするか選択する画面が出てくるので選択しConnect。
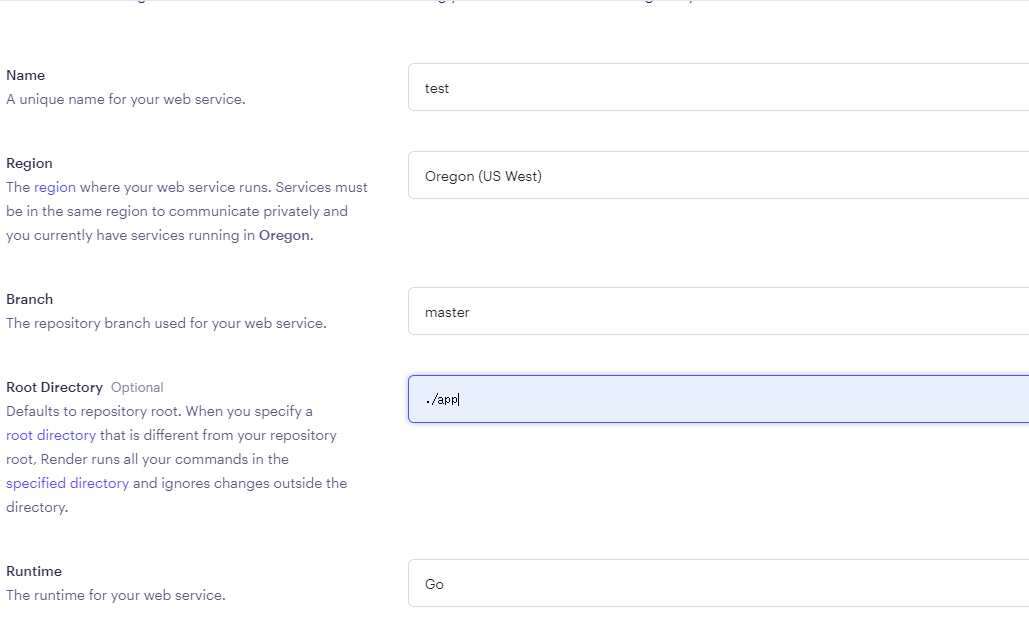
その後設定画面に移ります。

Nameやブランチ、Root Directoryなどを適宜設定します。あとの項目はデフォルト設定でいけました。

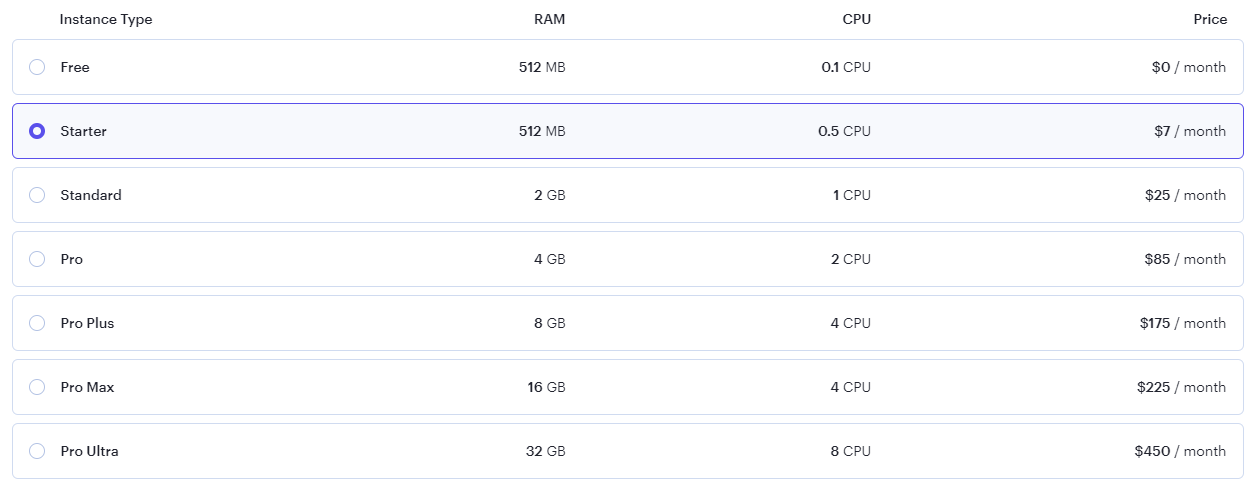
プランは無料のFreeを選択しました。

初めてだし検証用のつもりなのでFreeを選択しましたが、Freeにして不便だなと思ったのが15分間アクセスが無いと自動的にサービスが停止してしまうことでした。
一旦停止したあと再度アクセスして画面が見れるようになるまで30秒くらいかかります。
検証中でも15分以上コーディングに集中することのほうが多いですよね。
Freeプランについてはこちら
をご参考に。
ここにあるように制限が色々あるので都合に合わせて選択します。
その後Create Web Serviceを押してデプロイを実行するとローカル環境でも見れていたようなログが表示されました。
AWSは無言で亡くなったのでログが見えるだけで嬉しかったです。
データベースの準備をまだしていなかったのでmysqlのサービスも作ります。
RenderでMySQL5を立ち上げる
私は開発時DBとしてMysql5を利用していたのですがRenderはPostgreSQL推しのよう。
デフォルトのサービスの中にはMysqlは存在しません。(いまのところ)
Mysqlサービスを作成するためにはこちら
のドキュメントを参考に進めます。
RenderがMysqlのサービスを立ち上げるためのgithubリポジトリを用意してくれているので、それを利用します。
https://github.com/render-examples/mysql/tree/mysql-5
masterブランチはversionが8なので5を使いたい場合はmysql-5というブランチを選択します。
先ほどとは異なりPrivate Serviceというタイプを選択してサービスを作成しますが、そのあとは上述のWeb serviceの手順と大体同じです。
異なるのは料金プランですね。
Private Serviceには無料プランがありません!
残念!
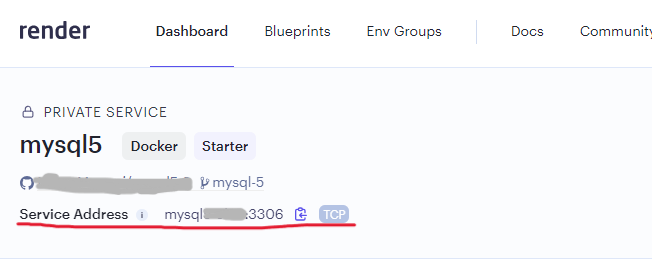
料金には妥協してMysql5のサービスを立ち上げると画面上部にTCPのアドレスが表示されるので、これをGo側のdatabase設定に使います。

|
|
database設定関連のコードを修正してPushすると、Web Serviceのエラーログが解消し、デプロイが成功しました!
*.onrender.comというURLが発行されるので、そのURLにアクセスすると無事画面が表示されました。
感想
AWSのデプロイで1日悩んだのが嘘のようにあっという間にデプロイができてしまいました。
https対応も不要でLet’s encryptで証明書を作ったりしていたのは何だったんだ、と思うほど
ものすごく便利なものが存在していたんだなぁ~という感動。
開発に集中できるのでとても良いサービスだと思いました。
ただちょっと凝ったことをしたい方、ベーシック認証やIP制限などサーバー側の設定をいじくりたい方には物足りないかもしれません。
関連の投稿
2023年クリスマス・イヴの武蔵野市長選で感じたこと。波乱尽くしの年末年始。
2023年、外国人参政権や米屋騒動など様々な分断を産んで武蔵野市を荒らしまくった松下前市長が国政に挑むため辞任。 投票率の下がるクリスマス・イヴに市長選挙が設定されるタイミングで辞任するという姑息さを最後まで見せつけました。 松下前市長の後継・笹岡ゆうこ氏が極左天国・武蔵野市で組織票を得て優位かとみられましたが、一般市民の皆さんの熱意によって小美濃新市長が誕生しました。 この結果は吉祥寺徒歩圏内に住む杉並区民としてもとても嬉しいことでした。 SNSでの選挙応援について感じたこと 管理人は杉並区政についての情報収集を目的としてSNSのXにアカウントを作っています。
もっと読む【考察】岸本聡子区長~黒い人脈~(随時加筆)
岸本区長の人脈を考える上で外せないのは西荻窪という土地でしょう。 西荻窪には彼女の住まいがあるのは勿論ですが、岸本区長の支持母体とも言える人達が集まっています。 また、岸本区長に近しいブランシャー明日香議員のカフェ「カワセミピプレット」や山名かなこ議員のNPO法人「The F-Word」も西荻に存在します。 西荻平和通り商店街会長 区政ウォッチャーなら言わずと知れた岸本聡子をかつぎだした人物、水越強 氏。
もっと読むWYSIWYGエディタを導入してみた
試運転中の掲示板アプリはユーザーがスレッドを立てることが出来るのですが、 自由度が高い部分があり、HTMLをユーザー自身に書いてもらう形になっています。 その際に、エンジニアならまだしも、一般のユーザーには敷居が高いかもしれないと思い、WYSIWYGエディタを試してみることにしました。 CLEditorでサクッと 色々なWYSIWYGエディタがあるようなのですが、シンプルで簡単に導入できそうなCLEditor を使ってみました。
もっと読む